In 2018, WordPress will modernize, streamline, and simplify the content creation experience with WordPress Gutenberg. It represents the biggest change to the WordPress user experience in several years. In fact, in the State Of The Word 2017 Matt Mullenweg described its enduring importance as “the editor for the next 12 years.”
In this post, we’ll help WordPress VIP clients and all enterprise WordPress users understand these exciting changes, and how to best prepare your teams.

What is WordPress Gutenberg?
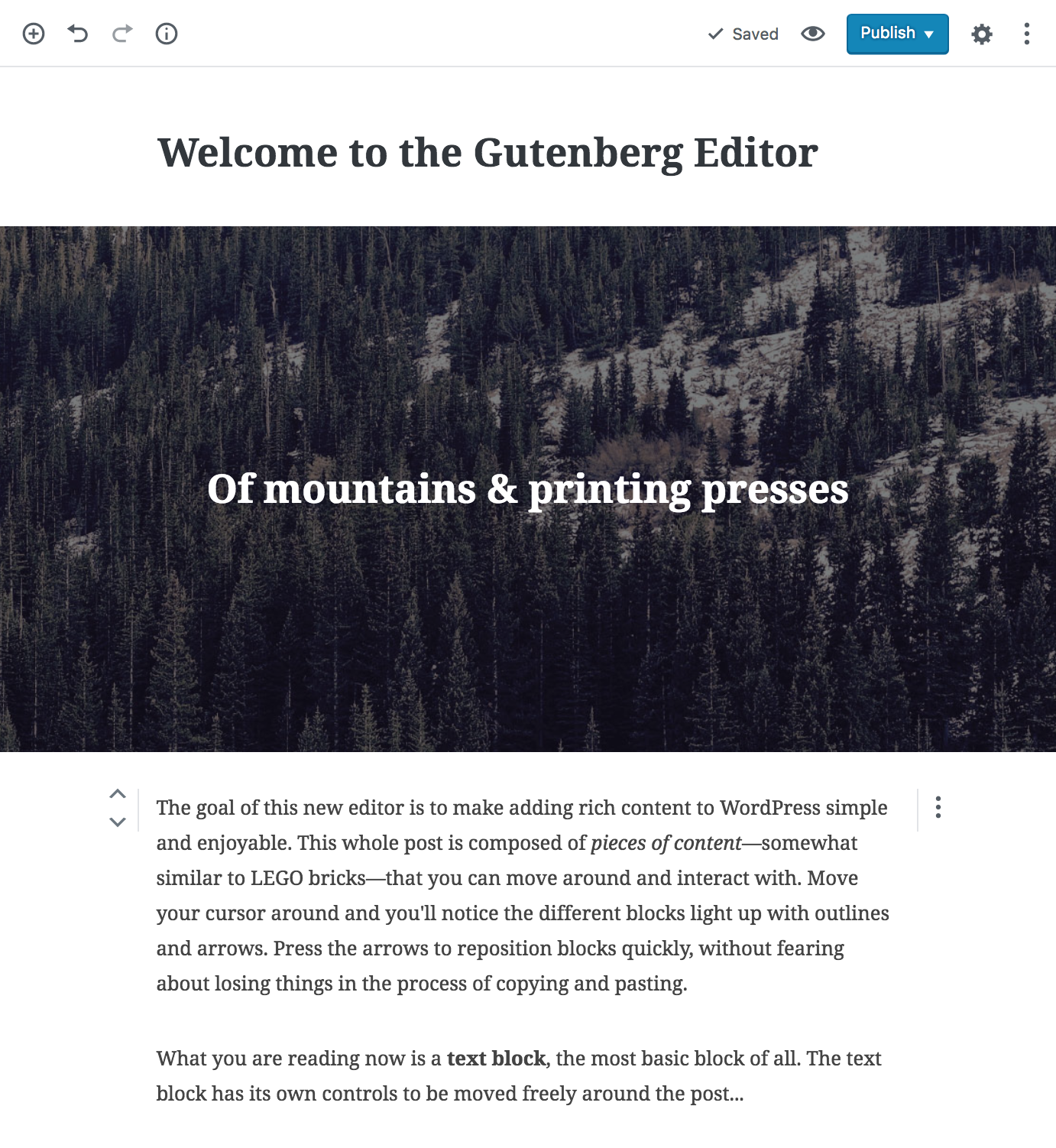
WordPress Gutenberg is the codename for the new WordPress publishing experience. It optimizes for direct manipulation of the visual presentation of the content, instead of through indirect means, like metaboxes.
The building blocks of a Gutenberg post are, well, blocks. Blocks help simplify the many ways we build a page (shortcodes, widgets, custom HTML, media, text formatting, and embeds) into a single, searchable flow and UI umbrella. The name is a tribute to Johannes Gutenberg, the founder of the printing press.

To get a sense of how the new editor works, there’s no substitute for downloading the current plugin in a test environment and giving it a spin. However, for a quick overview, take a peek at this live demo (video) presented at last weekend’s State Of The Word:
- The way the block “handles” intuitively appear when needed
- Simple ways to manipulate assets in a gallery
- Preview custom HTML blocks inline
- Cleverly using blocks to temporarily store code and content snippets
- Bulk editing blocks for lengthy posts
- “Unified undo” so you never lose work.
You can save blocks and reuse them later. Sounds plain but seeing it in action is cool. @matias_ventura #Gutenberg #StateOfTheWord #WCUS pic.twitter.com/PbPFYHlja7
— David Bisset (@dimensionmedia) December 2, 2017
What’s key for enterprise WordPress teams
Every time the WordPress VIP team helps a publisher replatform, we receive an overwhelmingly positive response from their editorial team. The feedback is almost always: “WordPress is so easy to use.”
We believe the Gutenberg editor will be no different. The new editor offers content creators a straightforward way to find, insert, and work with elements on the page. We think this experience is so compelling that editorial teams will quickly want to adopt it into their workflow.
For teams who have extensive customizations in place, upfront planning will be required for a smooth transition to Gutenberg. Fear not — WordPress VIP plans on helping clients opt-in to the new editor gradually over time. As many of you know, backwards compatibility is a core principle of WordPress, and it is no different with Gutenberg. Any content created in Gutenberg will be editable in the classic editor, and vice versa.
Beyond the modernized editorial experience itself, Gutenberg opens up new possibilities. Let’s explore some that already exist, along with some that could come into play as the project rolls on:
1. Placeholders and templates
With Gutenberg, editors can build complex story packages with various content blocks: headline, deck, pull quote, video, embed, and gallery. Placeholder blocks can easily indicate exactly what should go where and keep the editorial process moving forward.
As of Gutenberg’s 1.8 release, the project has introduced initial support for templates. This allows a developer to define a specific template for, say, an Event Post. When a user creates an Event Post, they will see a page pre-populated with blocks for Title, Image, Date, Location, Description, and other details.

2. Collaborative editing
Today, if someone is working in a post in WordPress, the post locking feature prevents writers from overwriting each other. With Gutenberg, it’s possible to imagine locking at the block level, allowing multiple people to work on sections of a draft without interrupting each other.
The flexibility of content blocks means that there could be a block for internal notes, which could allow editors to leave comments throughout a story while editing. The notion of surfacing editorial feedback inline can be useful in other ways as well. Here’s a possibility that the Yoast team has presented, on inline SEO feedback.
3. Block and embed discovery
We’ve heard editors complain about the difficulty of finding shortcodes. Gutenberg allows editors to easily search for content blocks, be it a Twitter embed, a Vimeo embed, or a custom template. Not only does this make embed discovery easier, but we can also imagine a future with a content block marketplace.
Developers or agencies could create content blocks for unique needs, for media like galleries, or content types like recipes. This might facilitate better code reuse across teams within an organization.
4. Standardized page building
In the coming year, Gutenberg’s project focus will shift away from the editor to site creation itself. With that transition, it will bring a standardized approach to page building to native WordPress.
Over the years we’ve seen clients create page builders for section fronts or marketing pages using Field Manager, Advanced Custom Fields, or a custom-built solution. Having a well-defined approach within core could provide a framework to support a wide variety of commercial and custom solutions. This common standard could in turn make content and data more readily portable across the various page building approaches.
5. Foundation for personalization
With page content all composed of blocks, it’s easy to imagine how that could facilitate conditional delivery of content based on user attributes.
For example, on a media site, subscribers could be served a block with a related content recommendation, whereas new visitors would see a “subscribe” call to action. On the backend, the editor interface could offer a toggle so that a site editor might preview a post as various user segments like subscribing member, new visitor, and returning visitor.
Timeline and rollout
Gutenberg is already available as a plugin, and is set to be integrated into WordPress 5.0, planned for April 2018. The Gutenberg team is currently focused on the post-editing experience, but will then expand their approach to template creation, site creation, and more.
To preserve publishing continuity, a plugin called Classic Editor will allow teams to use the current editor as they work on transition plans. We will manage the release of WordPress 5.0 to make the process smooth and opt-in for WordPress VIP clients. However, we expect that many editorial teams will want to start experimenting and creating content in Gutenberg right away.

The VIP team is working closely with the Gutenberg team as they test and roll out the new editor. We know that our clients have extensive integrations with the current WordPress editor and will want a gradual transition.
We are here to help answer questions on preparing development and editorial teams for the transition.
What happens to existing content?
The current WordPress editor is not going away.
Data storage will still be stored as HTML in post_content, which means nothing will change for existing content. Within WordPress Gutenberg, there will be a Classic Text block to handle any legacy content within a block of its own. Essentially, it’s the Classic Editor embedded as a block, and will aid in a smooth and carefully planned upgrade path.

How can I share feedback?
The Gutenberg Team is especially interested in feedback from WordPress VIP clients, who usually have large editorial teams and complex workflows. They would love for you to help stress test the new builder. At WordCamp US last weekend, the team set up a special booth for in-person user testing, and will be sharing findings from those tests.
Here are three ways for you to test WordPress Gutenberg and share feedback:
- Coming up tomorrow, Dec. 7, at the BigWP meetup in London, Tammie Lister, design lead on Gutenberg, will be presenting on the project and taking questions.
- Get involved on Github by installing the plugin and sharing feedback.
- This week the VIP team, along with Matías and Tammie, traveled to New York City to spend time with WordPress VIP client editorial teams. On this research trip, we gathered information about different editorial workflows, and ran usability tests with web producers. We plan on doing more of these with VIP clients, both virtually and in-person, in the next few months.
We will be communicating updates in the VIP Lobby related to the WordPress Gutenberg rollout as the project continues. Meanwhile, as you test the plugin and begin to assess plans for the rollout in April, feel free to reach out to your VIP support team. We’re glad to help.
More reading:
- Watch the full State of the Word presentation or start at Matías’ demo.
- Read about the Gutenberg big picture and see more demos in a personal blog post from Matías.
- At this year’s WordCamp for Publishers, attendees created an unconference discussion around Gutenberg. Here is Aaron Jorbin’s recap.
- Loading Gutenberg on WordPress VIP.
A huge thank you to Dave Coustan, who contributed to the research and drafting of this post.



